本文共 1136 字,大约阅读时间需要 3 分钟。

注意下面的原因,可能是和后端API交互不成功的原因fileinput版本不正确,需要大于5.0
前端设置的name属性值和后端接收的属性值不一致
必要的css和js文件请确保下面的js和css文件存在
type="text/css"/>
bootstrap-fileinput html
bootstrap-fileinput js这里是简化的配置,bootstrap-fileinput还有更强大的配置,可以在查看官网文档$("#img").fileinput({
language: 'en',//设置语言
uploadUrl: "https://ky8.top/upload_images",//图片上传的url,我这里对应的是后台struts配置好的的action方法
showCaption: true,//显示标题
showRemove: true, //显示移除按钮
uploadAsync: true,//默认异步上传
showPreview: true,//是否显示预览
textEncoding: "UTF-8",//文本编码
browseLabel: "Select Image",
autoReplaceBoolean: false,//选择图片时不清空原图片
});
$("#img").on('fileuploaded', function (event, data, previewId, index) {//异步上传成功结果处理
{#var img = JSON.parse(data.response);//接收后台传过来的json数据#}
var code = data['response']['code'];
if (code === 0) {
document.getElementById('osimg').src = data['response']['result'];
document.getElementById('oshref').href = data['response']['result'];
document.getElementById('mk').innerText = '!['+ data['response']['name'] +'](' + data['response']['result'] + ')';
}
});
$("#img").on('fileerror', function (event, data, msg) {//异步上传失败结果处理
alert("uploadError");
});
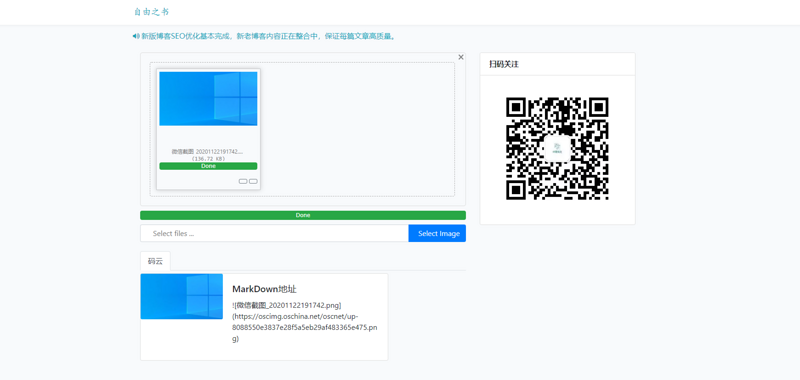
成功界面

相关源码关注公众号:《Python数据结构》,回复 008 即可
参考文档

转载地址:http://poodl.baihongyu.com/